Projeto: Eats Tech
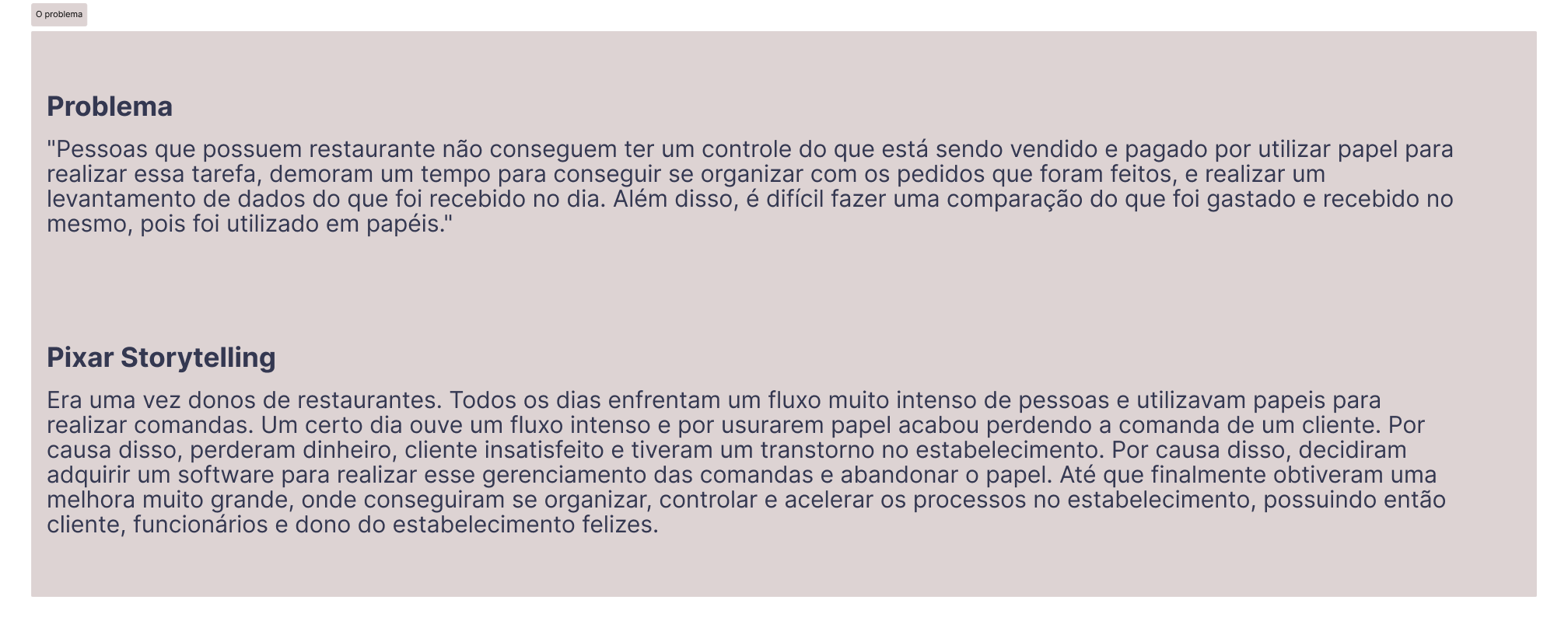
Descrição do Projeto: O Eats Tech é um aplicativo de comanda desenvolvido para otimizar o atendimento em restaurantes, bares e cafeterias. O objetivo principal do aplicativo é agilizar o processo de pedidos, controle de consumo e pagamento, oferecendo uma experiência fluida tanto para os clientes quanto para os funcionários do estabelecimento. Como UX/UI Designer, fui responsável por todo o processo de design, garantindo uma interface intuitiva e fácil de usar.
Pesquisa e Análise de Requisitos: Iniciei o projeto com uma pesquisa detalhada para entender as necessidades dos usuários e as exigências do cliente. Realizei reuniões com os stakeholders e conversei com funcionários de restaurantes e bares para entender os desafios do dia a dia. Com base nas informações coletadas, criei personas e mapas de jornada do usuário para identificar os fluxos mais importantes e garantir que o design atendesse a essas necessidades.

Personas:
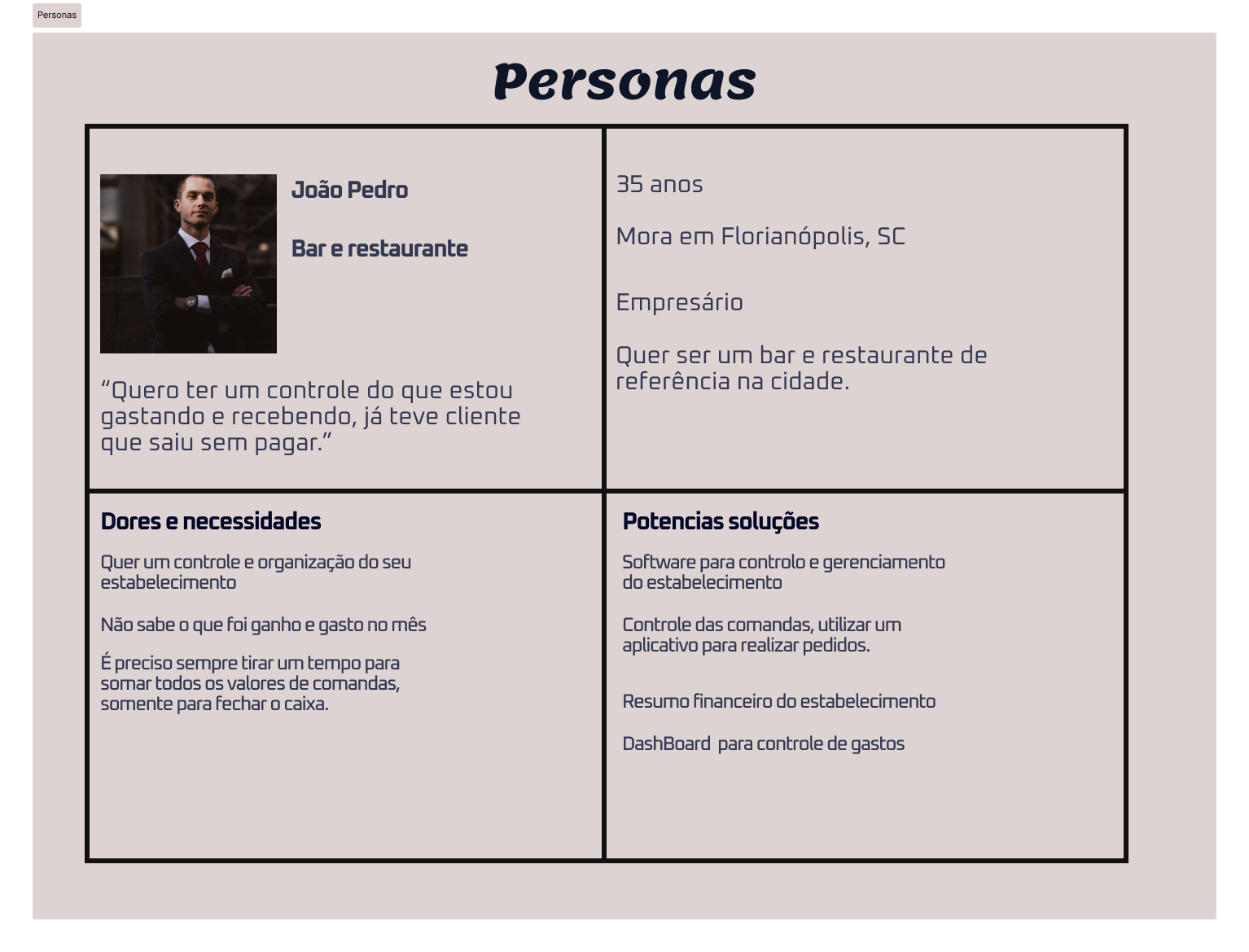
As personas são representações fictícias dos usuários-alvo de um produto, criadas a partir de dados reais coletados durante a pesquisa. Elas são fundamentais para entender as necessidades, comportamentos, motivações e objetivos dos usuários, ajudando a guiar as decisões de design ao longo do projeto.
No caso do Eats Tech, a criação de personas foi uma etapa essencial para entender os diferentes tipos de usuários que interagiriam com o aplicativo. Durante as entrevistas e pesquisas, identifiquei padrões de comportamento e necessidades específicas dos usuários, como clientes de restaurantes e os funcionários que operam o sistema de comanda. A partir dessas informações, criei personas detalhadas, como:
Essas personas ajudaram a garantir que todas as funcionalidades do aplicativo fossem pensadas para atender a esses diferentes perfis, com soluções de design que priorizassem a facilidade de uso, agilidade e clareza nas interações.

Jornada do Usuário:
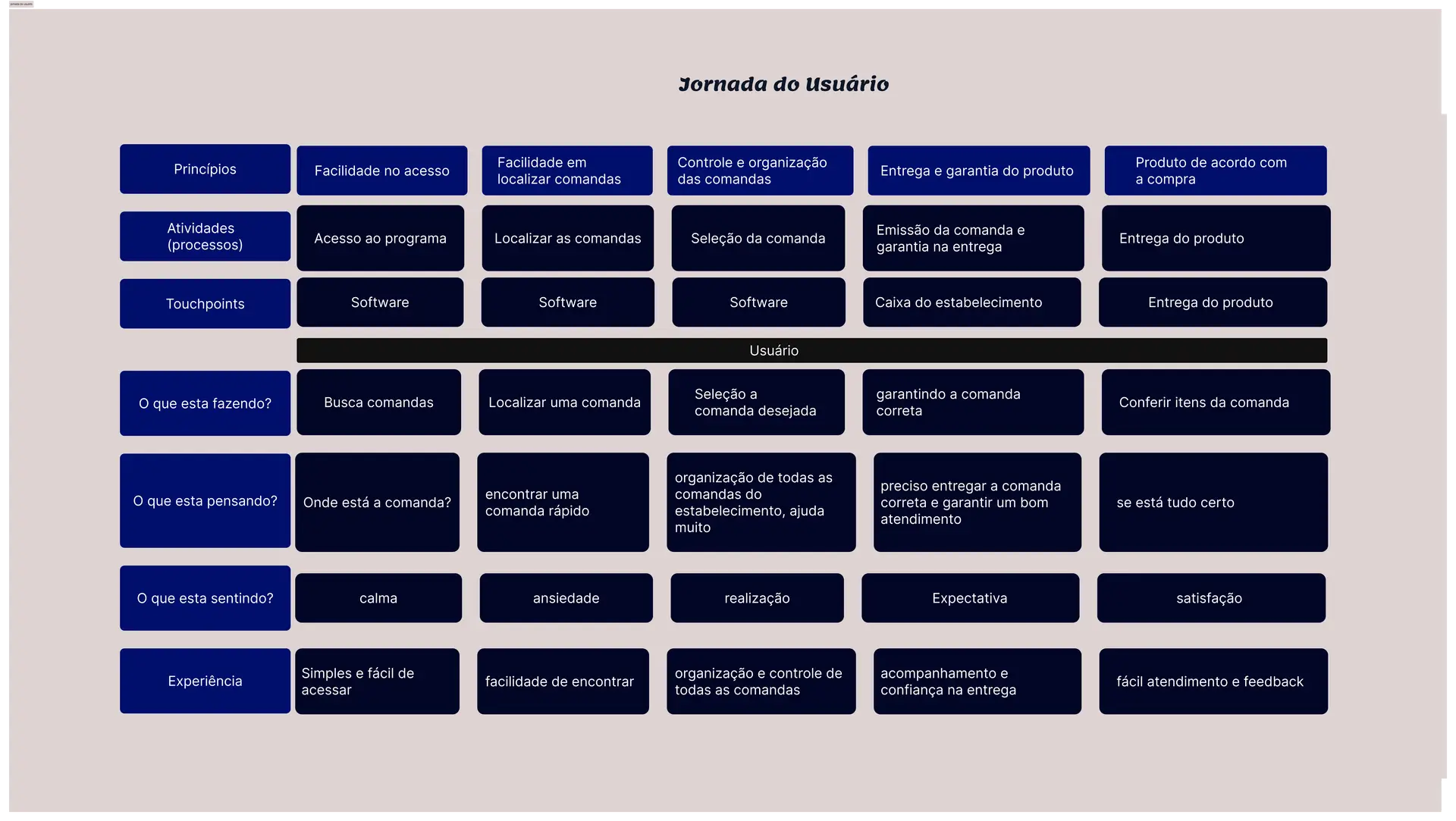
A jornada do usuário é o caminho que o usuário percorre ao interagir com um produto ou serviço, desde o primeiro contato até a conclusão de uma tarefa. Essa jornada é composta por uma série de etapas e pontos de contato, que refletem as necessidades, expectativas e emoções do usuário ao longo do processo.
Para o Eats Tech, a jornada do usuário foi essencial para mapear as interações dos diferentes perfis de usuários (clientes, garçons e gerentes) com o aplicativo, e garantir que cada uma dessas interações fosse intuitiva e eficiente.
Durante o processo de design, mapeei a jornada do usuário para identificar as principais etapas em que os usuários interagiriam com o aplicativo:
Cliente faz o pedido: O cliente acessa o menu digital, escolhe os itens desejados e confirma o pedido. A jornada aqui foca em garantir que o cliente tenha uma navegação simples e sem fricções, com visualizações claras e opções de fácil acesso.
Garçom registra o pedido: O garçom usa o aplicativo para registrar o pedido do cliente e enviar para a cozinha. Aqui, a jornada é otimizada para agilidade, com um design que facilita a rápida inserção dos itens e a visualização do status do pedido.
Gerente monitora os pedidos: O gerente utiliza o sistema para acompanhar o andamento das comandas e garantir que os pedidos sejam entregues de forma eficiente. A jornada para esse usuário é focada em controle e supervisão, com ferramentas que ajudam a organizar e visualizar o fluxo de pedidos.
Mapear a jornada do usuário foi crucial para identificar pontos de atrito e otimizar a experiência, garantindo que todos os envolvidos no processo — desde o cliente até os funcionários — tivessem uma experiência positiva e eficiente ao usar o aplicativo.

Storyboard:
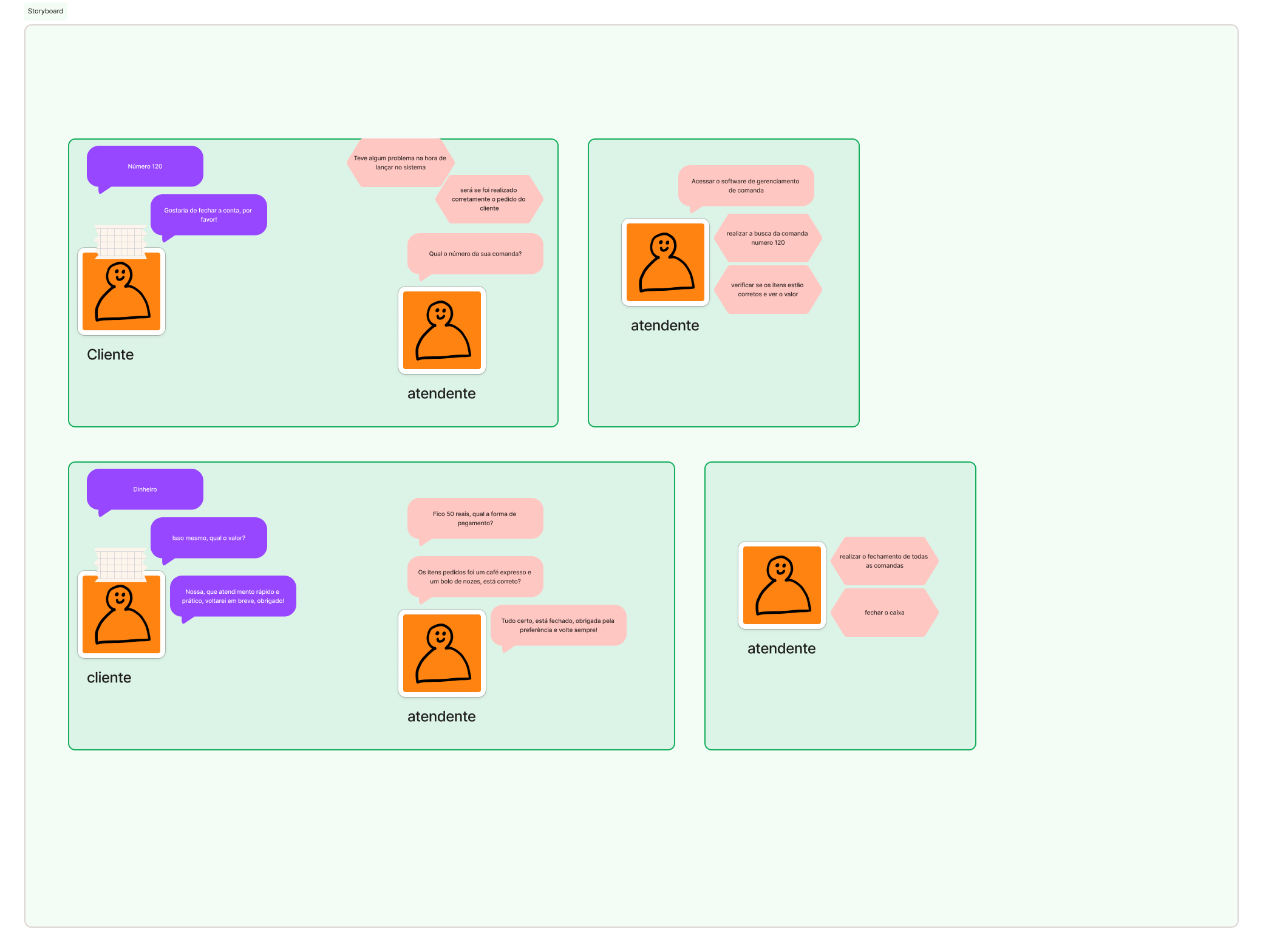
O storyboard é uma ferramenta visual usada para mapear as interações do usuário em um produto ou serviço, de forma sequencial. Ele permite visualizar o fluxo de atividades de uma maneira simples e intuitiva, destacando as etapas-chave de uma experiência do usuário. Essa ferramenta é fundamental para comunicar o processo de design de forma clara, além de ajudar a antecipar possíveis problemas de usabilidade.
No projeto Eats Tech, utilizei o storyboard para ilustrar as interações principais entre os usuários e o aplicativo, garantindo que todas as ações fossem fluídas e eficientes. Cada quadro do storyboard representava um momento crucial na jornada do usuário, desde o momento em que o cliente acessa o menu até a finalização do pedido.
Por exemplo, no storyboard para o cliente, os quadros ilustravam as seguintes etapas:
Para o garçom, o storyboard mostrava como ele registraria o pedido e como o sistema enviaria automaticamente as informações para a cozinha.
Esse processo de visualização ajudou a identificar e resolver pontos de fricção antes da implementação do design final, permitindo uma experiência mais fluida e intuitiva para todos os usuários.

Blueprints:
Os blueprints são diagramas detalhados que mapeiam o fluxo completo de interação entre os usuários e o sistema. Eles ajudam a visualizar a arquitetura do produto, destacando todos os pontos de contato e processos internos, como sistemas, interfaces e usuários. Os blueprints são uma ferramenta essencial para planejar a experiência do usuário de maneira estratégica, garantindo que todos os aspectos do serviço estejam bem integrados e funcionais.
No projeto Eats Tech, utilizei o blueprint para mapear as interações e fluxos de trabalho entre os diferentes tipos de usuários — clientes, garçons e gerentes — e o sistema de comanda. O objetivo era entender como as ações de um usuário afetavam os outros e como as diferentes partes do sistema se conectavam para criar uma experiência contínua e sem falhas.
Por exemplo, no blueprint do garçom, o processo começava com o registro do pedido, passando pela transmissão do pedido para a cozinha e, finalmente, pelo acompanhamento da entrega. Para o cliente, o blueprint detalhava as interações desde a visualização do menu até a confirmação do pedido e o recebimento de notificações sobre o status.
Esse mapeamento visual foi crucial para identificar possíveis gargalos e otimizar a fluidez da experiência, garantindo que cada parte do processo fosse eficiente e intuitiva

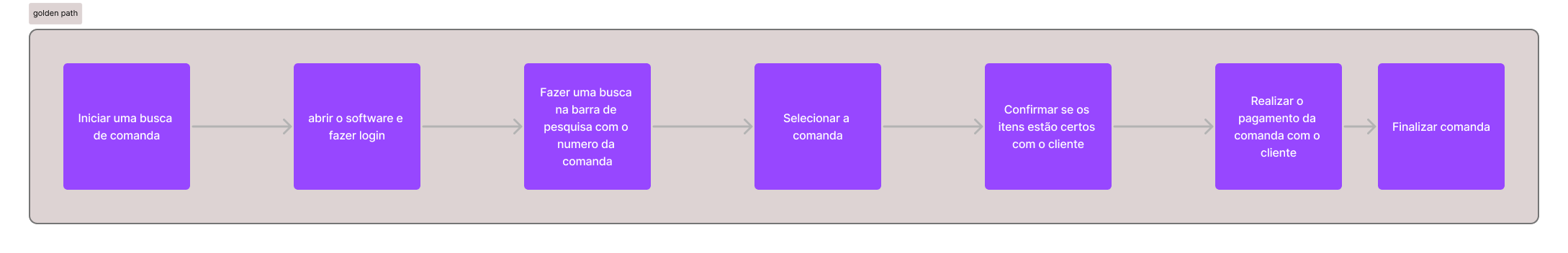
Golden Path:
O Golden Path (Caminho Dourado) é o fluxo ideal de interação entre o usuário e o sistema, representando a experiência mais eficiente e sem fricções. Ele descreve a sequência de etapas que um usuário segue para atingir seu objetivo de forma rápida e intuitiva, sem obstáculos ou dificuldades.
No projeto Eats Tech, o Golden Path foi fundamental para garantir que as interações principais, como fazer pedidos, registrar comandas e monitorar o status dos pedidos, fossem realizadas de maneira simples e sem complicações. Identifiquei o caminho mais direto e eficiente para os usuários alcançarem seus objetivos, e esse fluxo foi projetado para ser o mais intuitivo possível.
Para o cliente, o Golden Path incluía os seguintes passos:
Para o garçom, o Golden Path foi desenhado para facilitar a entrada de pedidos, garantindo que ele pudesse rapidamente registrar os itens e enviar para a cozinha sem perder tempo. Já para o gerente, o caminho ideal envolvia monitorar os pedidos e interações de forma clara e acessível.
Esse mapeamento ajudou a criar um design focado em facilitar as tarefas mais comuns e importantes, melhorando a experiência geral do usuário e tornando o aplicativo mais eficiente.

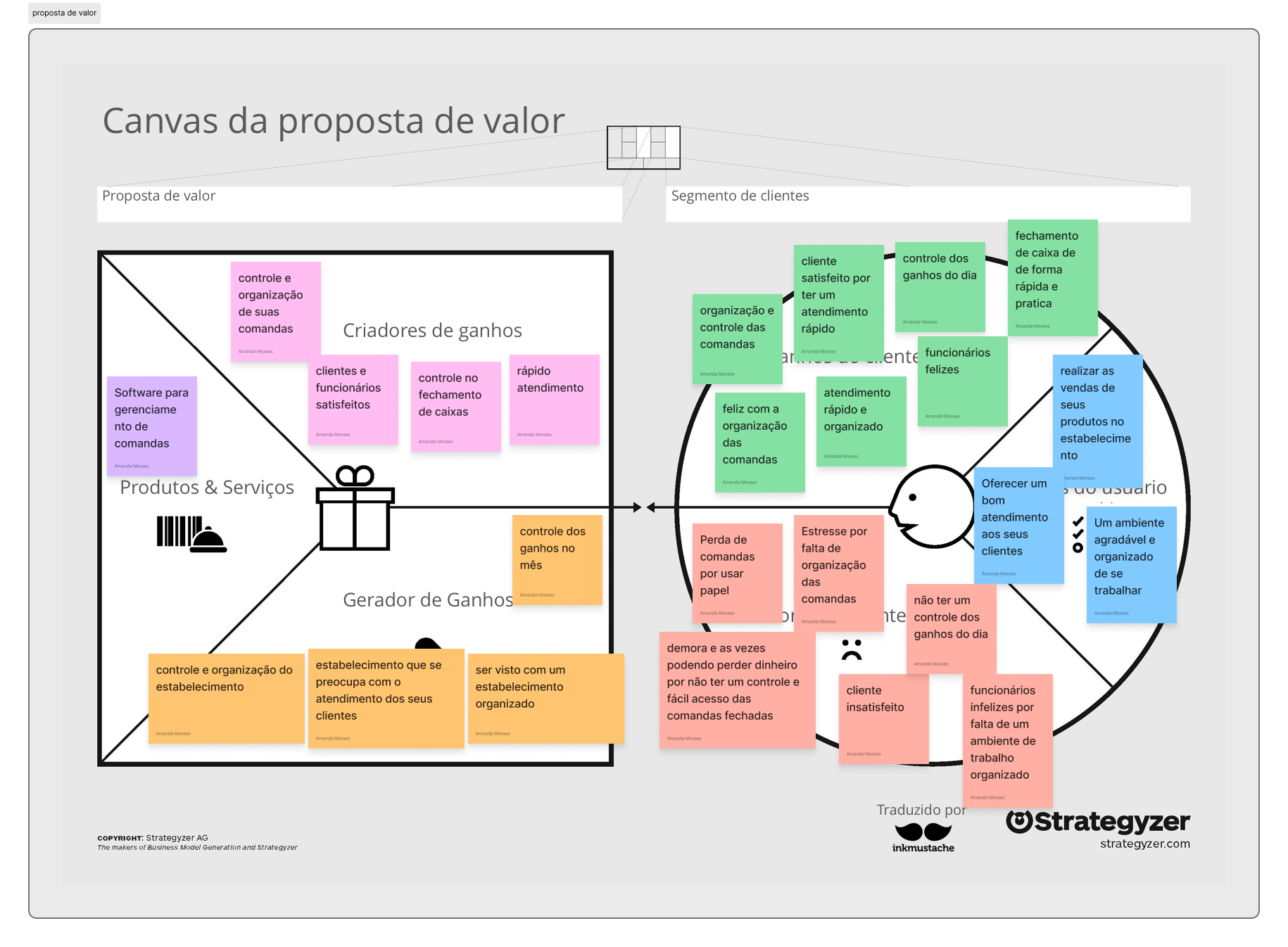
Proposta de Valor Canvas:
O Proposta de Valor Canvas é uma ferramenta visual que ajuda a mapear de forma clara os problemas que o produto ou serviço resolve, os benefícios que ele oferece e como ele se conecta às necessidades do cliente. Ele é composto por duas partes principais: o Perfil do Cliente e a Proposta de Valor, e é fundamental para alinhar as expectativas do usuário com as soluções oferecidas pelo produto.
No projeto Eats Tech, utilizei o Proposta de Valor Canvas para entender profundamente as necessidades dos diferentes tipos de usuários — como clientes, garçons e gerentes — e garantir que o aplicativo atendesse de forma eficaz às suas demandas.
Utilizando o Proposta de Valor Canvas, consegui alinhar as necessidades dos usuários com as funcionalidades do Eats Tech, criando uma solução que realmente atendesse às expectativas e proporcionasse uma experiência de uso superior.

Sitemap:
O Sitemap é uma representação visual da estrutura de um site ou aplicativo, mostrando como as diferentes páginas ou seções estão organizadas e como os usuários navegam entre elas. Ele é uma ferramenta essencial para planejar a arquitetura de informação, garantindo que o conteúdo seja acessível de forma lógica e intuitiva.
No projeto Eats Tech, o Sitemap foi fundamental para organizar as funcionalidades e seções do aplicativo de maneira clara e eficiente, levando em consideração as necessidades dos diferentes usuários — clientes, garçons e gerentes.
A estrutura do Sitemap foi dividida em várias seções principais, como:
Com o Sitemap, consegui mapear a navegação de forma clara, garantindo que as seções estivessem bem organizadas e que os usuários tivessem fácil acesso às funcionalidades mais importantes, criando uma experiência de uso intuitiva e sem fricções.

Wireframe de Baixa Fidelidade:
O wireframe de baixa fidelidade é uma representação inicial e simplificada do layout e estrutura de um aplicativo ou site, focando principalmente na disposição dos elementos e no fluxo de navegação, sem se preocupar com detalhes de design visual. Ele serve como uma base para explorar ideias e validar conceitos de forma rápida e econômica, permitindo ajustes antes de partir para um design mais elaborado.
No projeto Eats Tech, comecei com wireframes de baixa fidelidade para mapear a estrutura básica do aplicativo, como a organização do menu, a tela de pedidos e a interface do garçom. Os wireframes eram simples, feitos em preto e branco, com blocos representando os elementos principais, como botões, campos de entrada e listas de itens.
Esse processo foi essencial para definir a arquitetura da informação e os fluxos de navegação, garantindo que todas as funcionalidades estivessem no lugar certo e que a experiência do usuário fosse fluida. Com os wireframes, consegui identificar rapidamente possíveis melhorias antes de avançar para a próxima fase do design.
Protótipo de Alta Fidelidade:
Após validar os wireframes, passei para a criação do protótipo de alta fidelidade, que trazia todos os detalhes visuais, interativos e de design. O protótipo de alta fidelidade é uma versão mais próxima do produto final, com cores, tipografia, ícones e animações que simulam a experiência real do usuário. Ele permite testar a interação do usuário de forma mais precisa, além de servir como uma ferramenta eficaz para apresentações e testes de usabilidade.
No Eats Tech, o protótipo de alta fidelidade foi criado utilizando o Figma, onde detalhei todas as telas e interações, incluindo animações de transição entre as páginas, feedback visual para ações do usuário e elementos gráficos que refletiam a identidade visual do aplicativo. O protótipo permitiu testar o fluxo de navegação, a responsividade das telas e a usabilidade de cada função, como a realização de pedidos, o acompanhamento do status e a visualização de informações do perfil.
Com o protótipo de alta fidelidade, pude garantir que o design fosse visualmente atraente, intuitivo e funcional, além de estar pronto para a fase de desenvolvimento.
Descubra quanto custa seu projeto dos sonhos! Preencha o formulário e receba um orçamento personalizado em poucos minutos, sem compromisso.